Today, it is possible to create full-fledged applications entirely without coding. One area that beautifully adopts no-code technology is immersive technology. Developing fully functional Augmented and Virtual Reality content without programming is becoming the new normal. Image-based (Image Target) AR is currently a favorite of many. Imagine scanning an image to see digital content overlay. Exciting. Isn’t it?
This blog discusses how you can create exciting Augmented Reality image recognition projects with easy drag-and-drop.
Types of Image Targets AR
The two major types of image targets in augmented reality include – Web-based image tracking and APP-based image tracking:
AR Image Tracking web-based
Initially, Augmented Reality was all about developing a mobile application. However, since it required people to put effort into installing an extra application on their devices, web-based AR looked like a revolutionary idea that could widen the number of people who consume it. One powerful SDK that makes building web-based image targets AR better than ever is the 8thWall WebAR SDK. While you can opt for it individually, you can also access it on PlugXR.
AR Image Tracking app-based
Developing an Image Recognition AR App for mobile devices requires access to specific SDKs. While you would use Unity or the ARCore SDK to build an Image Targets AR App for Android, ARKit works best for developing an AR Image Recognition App for iOS. Look for a platform that integrates these SDKs, thus easing your effort in finding them individually.
For instance, PlugXR works as an aggregator platform and integrates many SDKs to help its users create various types of image target AR apps while also being a no-code platform (eases down coding challenges).
No code tools for image-based AR
Image recognition in AR is a growing trend that has emerged with its increasing use in different sectors due to its versatility and use cases. Web-based image tracking AR is picking up owing to its reach and accessibility among the masses. You could be recreating your image-based ads in Augmented Reality and share them on the web across the internet audience. This is one instance. There could be many such approaches.
However, if you choose the traditional approach, the skills needed to design AR-based content are rare and time-consuming. With the introduction of capable no-code tools and platforms, complicated and well-designed Augmented Reality content can be easily made and deployed.
Step-by-Step Guide to Creating an Image-based AR Experience on PlugXR
You can easily create image-based Augmented Reality content on PlugXR following the steps below:
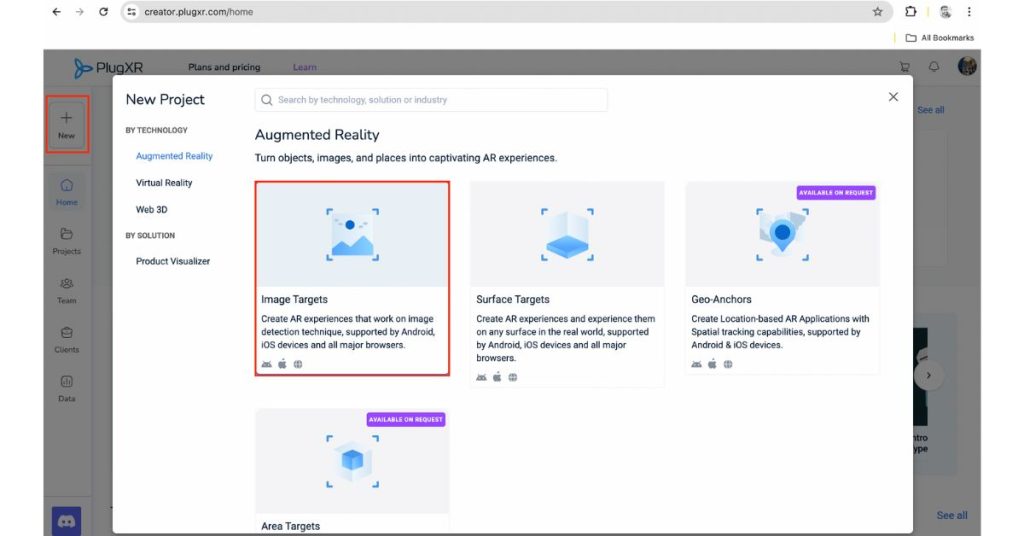
Create a new project (Image Targets)

Click on the “+ New” button to start a new image recognition AR project.
Upload a Target Image
Select an image for tracking in AR that you want to use as the trigger for your experience. It could be a product packaging, a poster, or other images. Make sure the image is high-resolution and in the appropriate format, like PNG, which is versatile.
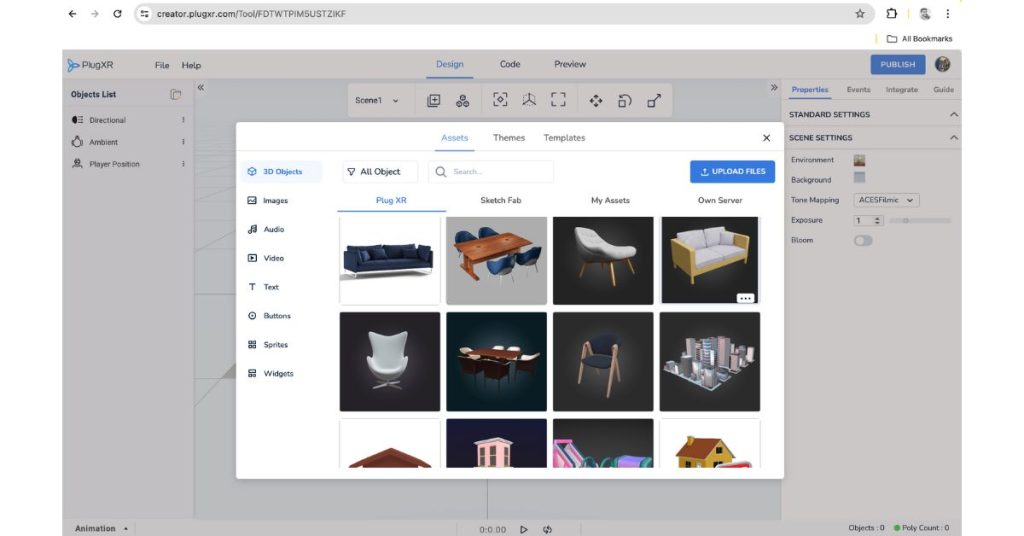
Create or aggregate 3D Assets or choose from PlugXR’s assets collection

Depending on the desired AR experience, you’ll need to create 3D models, animations, or other digital assets that will be overlaid on the target image. To create these assets, you can use 3D modeling software like Blender, Maya, or Cinema 4D.
Import the Target Image and Assets
In your AR development environment, import the target image and the 3D assets or animations you created earlier. These images or assets will act as the anchor for your AR content.
Configure Image Tracking
Set up an image tracking AR on the creative grid. It involves adding all the required assets, including 3D models, animations, texts, music, and more.
Position and Animate AR Content
Position and animate the 3D assets or animations relative to the target image. You can use various techniques, such as anchoring the content to specific points on the image or creating animations that respond to user interactions.
Add Interactions and Functionality
You can also implement additional functionality and interactions for your AR experience, such as touch gestures, audio, or user interface elements. They can help to make the user experience more personalized and enjoyable.
Test and Refine
The final steps come into play. You have to test your AR experience thoroughly on different devices and environments, making adjustments and refinements as needed to ensure optimal performance and user experience.
Publish and Deploy
Once you’re satisfied with your Augmented Reality image tracking experience, build and deploy your app or experience to the desired platform (e.g., app stores, web, or other distribution channels).
Best Practices and Tips
Some tips and practices that make your marker-based AR creation process more effective are:
Choosing the right target image
It is extremely important to choose an image that fits the experience and your brand. If these points are not in conjunction, even if the user enjoys the experience, they may not feel any connection to the brand or message intended.
Optimizing augmented content for better performance
Remember that the AR content you choose to deploy is augmented so that it can be accessed without a hitch. Adding extra animation only for it to lag when a user tries to interact with it can prove detrimental to the brand image.
Creating engaging and intuitive AR experiences
The image-based Augmented Reality content or application you develop should be engaging for the target audience. If your target audience is teenagers, then the target image and experience should be designed to grab their attention.
Promoting and sharing your AR creation
Last but not least, one of the most important things is to promote and share your image-based Augmented Reality with the potential audience. In today’s time, social media platforms are the best way to share anything you want to get noticed by others.
Use Cases and Examples
Some use cases and examples of how image tracking in AR can be used:
Product demo
Retailers can use image-based Augmented Reality to allow customers to virtually place and view products in their real-world environment before purchasing. For example, furniture retailers can let customers see how a couch or table would look in their living room by simply pointing their camera at the desired space.
Interactive catalogs
No-code AR platforms can create interactive catalogs or brochures, where customers can scan images or product pages to reveal additional information, 3D models, or multimedia content related to the products.
Interactive textbooks
Publishers and educators can enhance textbooks, worksheets, or educational materials with AR image target experiences. With no code tools, even small-scale publishers can easily add interactive experiences to their textbooks.
AR scavenger hunts and AR board games
You can create interactive scavenger hunts or games in which participants scan specific images or markers in the real world to unlock clues and collectibles or progress through various game stages.
Get Creating a new image tracking project now on PlugXR
Using no-code tools to develop AR content opens many opportunities for non-coders, thus widening its adoption beyond developers and techies. Also, enterprises using it wisely and with the brand’s goals in mind can benefit new businesses trying to find new customers and audiences. If you want to integrate an out-of-the-box idea into your workflow, add AR to it. Making cutting-edge adoption gives you the much-needed edge over your competition. So, what are you waiting for?
Sign up to the PlugXR Platform to get started.